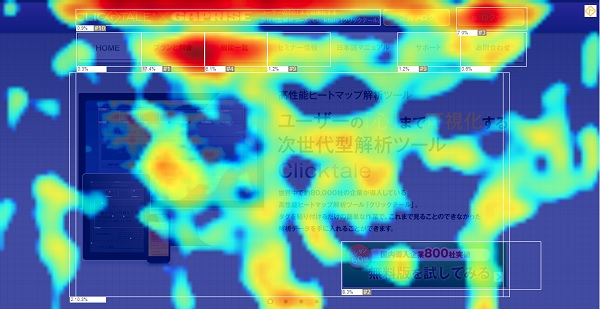
(出典:clicktale)
下記記事に、ヒートマップを使った面白い考察がありましたので、紹介します。
ヒートマップテストで判明した19点の超重要データ | SEO Japan
ここに書かれてあるのは、割と正しいことを言っていて、(7.だけはちょっと特殊な例だと思いますが)、サイトの構成を考える際の参考になります。
まだ読んでない人は、ぜひ一読しておくと勉強になると思います。
ヒートマップテストは、かなり具体的にユーザーの動きを追えます。
というのも、私も「ClickTale」が日本に上陸する前から利用していて、おおよそのユーザーの流れを掴んでいたからです。
何となく前から感じていたことは、「バナーブラインドネス(人間がバナーを無視する効果)」は、近年より大きくなってきているかな、と思います。
これはPCサイトだけでなく、スマホサイトでも言えていて、「広告っぽいバナーだったら、存在そのものを無視する」という目線の流れになっているように思います。
(無料アプリでも、広告が出ているのに、まったく目線をそちらに向けないことが多くなりましたよね。むしろ、誤ってタップしてしまって、ああ嫌だな…と感じるくらいで。 笑)
ですので、バナーにするなら、ちゃんと意味のある、目に留まりやすくて、押しやすい配置・画像にしないと意味がないということになりますね。ここは、気を付けていきたいものです。