iGoogleの終了に伴い、私は「まとみ」を使い始めています。
いくつか気に入らないことがあります。例えば、
・Chromeで「検索」や「設定」ボタンを押そうとJavaScriptエラーが出ることがある。
・「タブ」のマウスによる移動ができない。(ヘルプではできることになっているのですが)
・「まとみ」の開発者ブログが止まってる?
など。
ただ、それらは「検索」コンテンツを使わない(ブラウザの検索バーそのものを使う)、タブは移動させない、「まとみ」の注目度が上がると開発人員を増やすのでは、などと楽観的に思っています。
(楽観的すぎるかも? もし開発・運用が再開されないようであればまた乗り換えを考えます。)
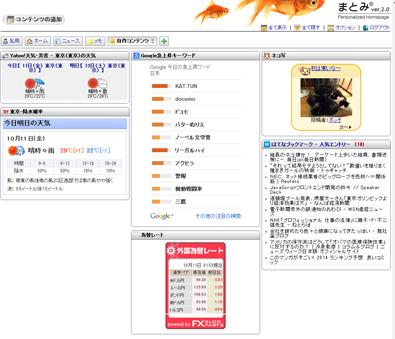
さて、私は下記のようなiGoogleっぽいガジェットを自分で作っています。
そのうち、5本紹介しますね。
(すみません、FC2の表示の関係で見た目途切れてますが、ソース部分をマウスで選択してコピーすればOKです。)
■Google急上昇キーワード
[コンテンツの追加]から[外部コンテンツ]を選び、ソースコードに、
<iframe scrolling="no" style="border:none;" width="250" height="413" src="http://www.google.co.jp/trends/hottrends/widget?pn=p4&tn=10&h=413"></iframe>
を設定。
旬なワードをキャッチするのに割と役立ちます。
■本日の降水確率
[コンテンツの追加]から[外部コンテンツ]を選び、ソースコードに、
<iframe src="http://weather.yahoo.co.jp/weather/jp/13/4410.html#main" name="Yahoo天気" width="320" height="200" scrolling="no" frameborder="0"></iframe>
を設定。
東京だと↓になりますが、それ以外の地域では、それぞれのURLに書き換えてもらえばOKです。
http://weather.yahoo.co.jp/weather/jp/13/4410.html#main
今日の降水確率は、傘を持っていくか否かの判断に使ってます。
■ネコ写
[コンテンツの追加]から[外部コンテンツ]を選び、ソースコードに、
<div align="center"><iframe src="http://www.neko-jirushi.com/nekosha/nekosha_gadget_maker_blog.php?libs=dynamic-height%3Acore&libs=core%3Acore.io%3Arpc&container=open&view=home&lang=all&country=ALL&debug=0&nocache=0&sanitize=0&v=b94ecf3da29540bb&st=%25st%25&source=http%3A%2F%2Fwww.neko-jirushi.com%2Fnekosha%2Fblog_parts.php&parent=http%3A%2F%2Fwww.neko-jirushi.com%2Fnekosha%2Fblog_parts.php#rpctoken=1527030064" name="ネコ写" width="180" height="180" scrolling="no" frameborder="0"></iframe></center>
を設定。
ネコかわいいよネコ。
■為替レート
為替レート&チャートブログパーツ
より、表示したい為替を選んで、ソースコードをコピーし、
まとみの[コンテンツの追加]から[外部コンテンツ]を選び、
ソースコードを張り付けて設定。
■はてなブックマーク – 人気エントリー
[コンテンツの追加]から[RSSを自分で登録する]で、
http://feeds.feedburner.com/hatena/b/hotentry
を設定。
なぜかはてなブックマークは探すのに苦労した記憶があるので、オマケですがご紹介します。
私はRSSで開く記事は、設定から「別ウィンドウで開く」で開くほうが好きです。ここは好みにあわせてください。
なお、他のニュースやよく読むブログについても同じく、
[RSSを自分で登録する]
から追加すればOKです。
よかったら↓当ブログのRSS登録もどうぞ。(笑)
http://narts.blog32.fc2.com/?xml
コツは、<script> ~ </script> のブログパーツ(ガジェット)を使わないこと。
<iframe> ~ </iframe> はOKです。
あとは、表示位置を調整することですね。
そうすると、「まとみ」の標準コンテンツと、独自コンテンツの組み合わせで、iGoogleでやっていたことはほぼ実現できる、ということですね。
お試しを。